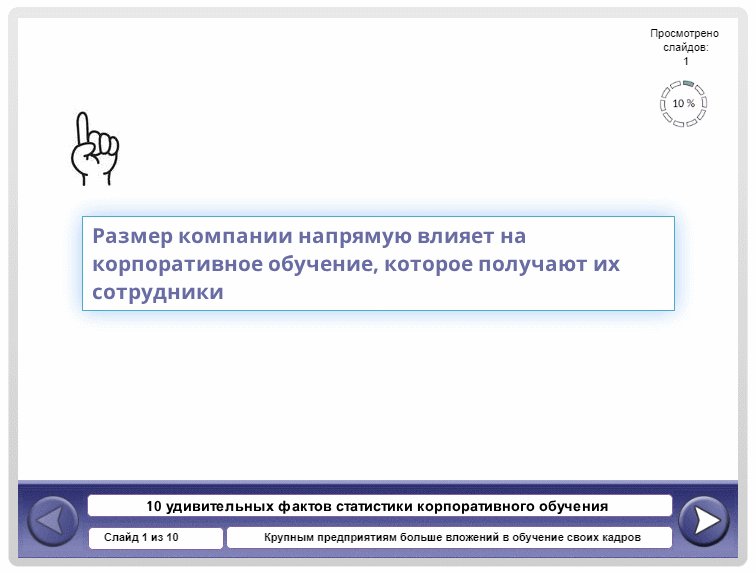
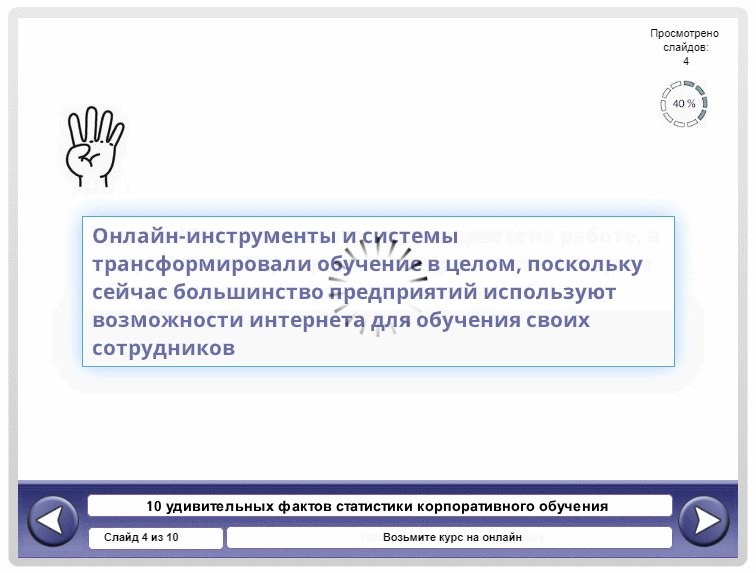
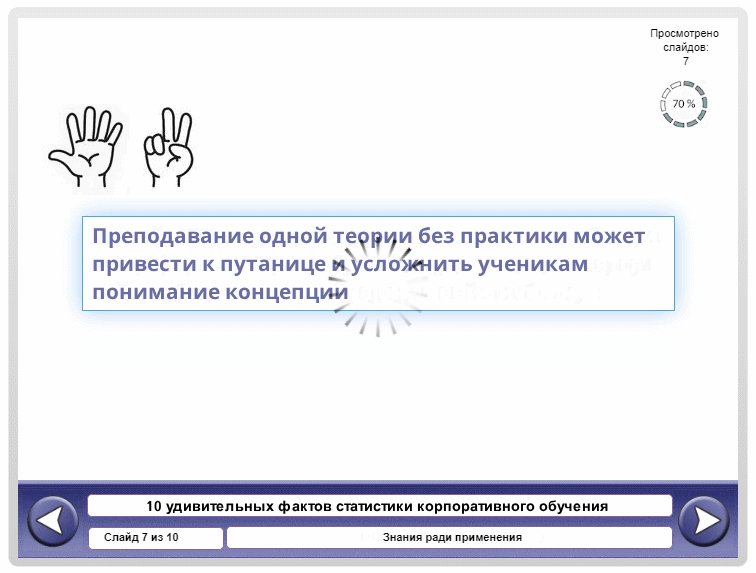
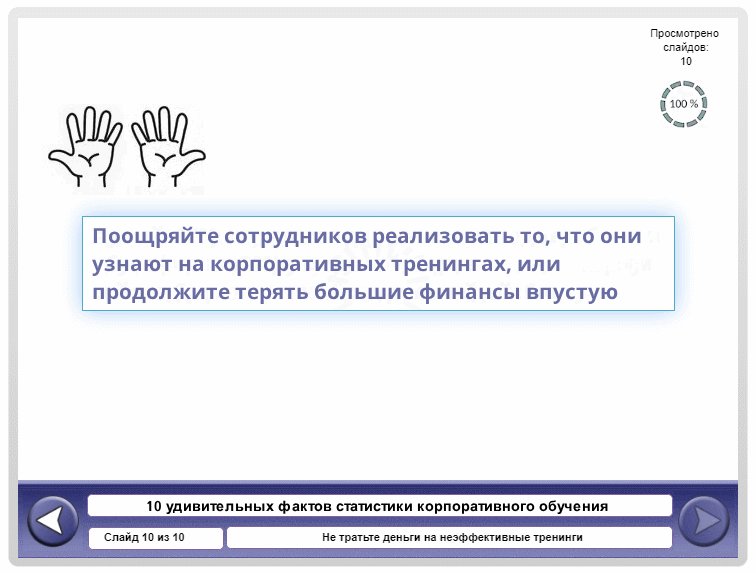
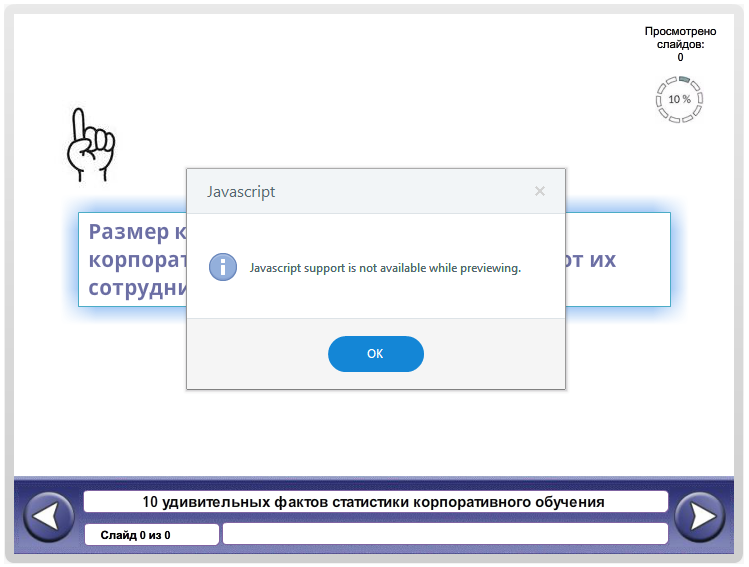
С помощью запросов JavaScript в уже опубликованном курсе можно подобное осуществить и в Articulate. Ниже демонстрирую, как это получается в итоге при просмотре опубликованного курса.

Как видно, меняется название слайда, его номер из общего количества и число просмотренных слайдов, что еще наглядно дублируется в процентах на индикаторе прогресса. При возвращении назад значение просмотренных слайдов не меняется.
«Живые» объекты на мастер-слайде
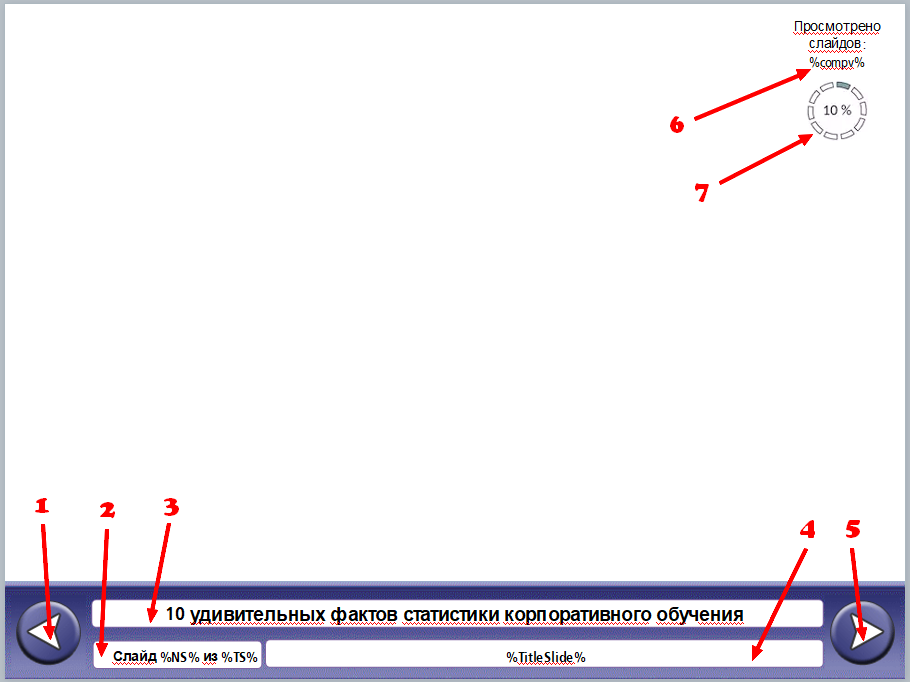
А теперь давайте рассмотрим, как это реализуется. Все объекты и триггеры будут располагаться исключительно на мастер-слайде, на скрине они показаны стрелками и цифрами.

1 – кнопка «Назад» - будет активна на всех слайдах кроме первого.
5 – кнопка «Далее» - будет активна на всех слайдах кроме последнего.
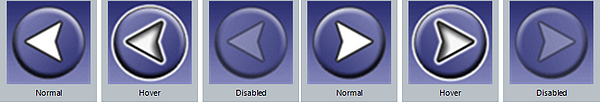
Эти кнопки делаем сразу с тремя состояниями: нормальная, при наведении мыши, выключенная.

2 – номер текущего слайда и общее количество слайдов – вывод значения переменных %NS% и %TS%.
3 – название курса – статический текст.
4 – название слайда – вывод значения переменной %TitleSlide% - берется из названия слайда, которое, надо полагать, уже прописано при верстке.

6 – количество просмотренных слайдов – вывод значения переменной %compv%.
7 – индикатор прогресса – работа этого объекта скорее не автоматическая, а автоматизированная. Требуется заранее подготовить столько его состояний, сколько всего будет слайдов.

Объекты размещены, осталось заставить их правильно работать.
Получение значений серверных переменных
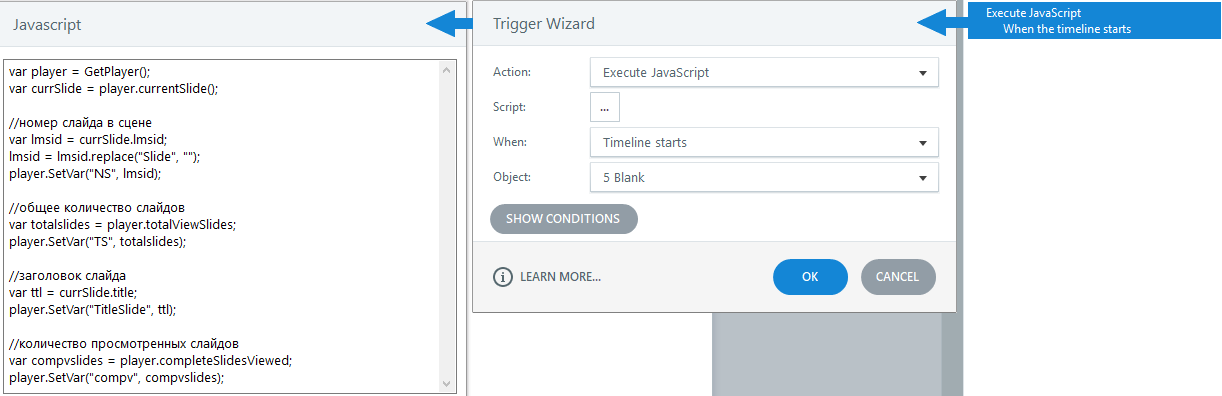
Для того чтобы извлечь содержимое заявленных переменных, пишем небольшой код JavaScript на событие старта мастер-слайда.

Особое внимание в этом коде стоит обратить на извлечение значения переменной номера слайда %NS%, так как в чистом виде идентификатор слайда имеет формат “SlideN”. Чтобы избавиться от приставки «Slide», немного парсим полученное (вынимаем нужную информацию программным методом), отсекая ее регулярным выражением lmsid.replace(“Slide”,””).
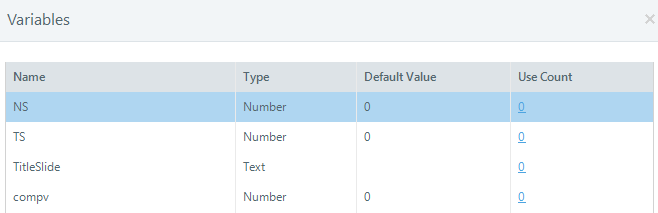
Все эти пользовательские переменные предварительно объявляем в Articulate.

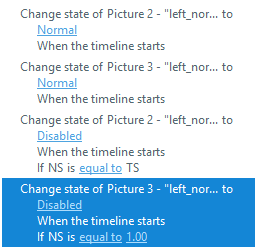
Далее при каждой загрузке мастер-слайда навигационные кнопки сначала принудительно отправляем в состояние Normal. А затем проверяем, если слайд первый, то кнопка «Назад» выключается, или если слайд последний, то выключается кнопка «Далее». Эту проверку осуществляем сравнением номера текущего слайда (%NS%) с общим количеством слайдов (%TS%), а также – единицей.

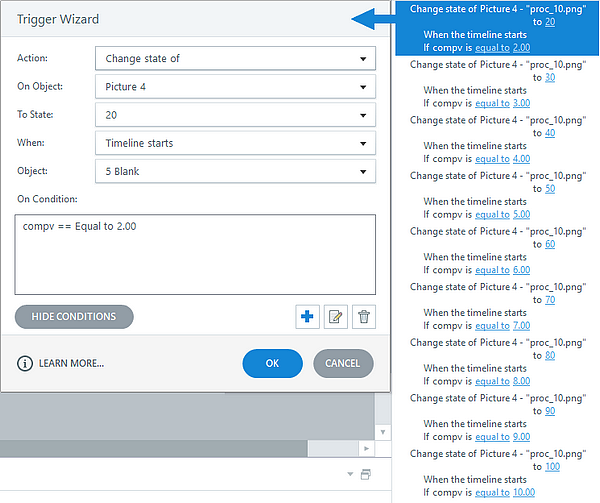
Ну и в качестве дополнительной анимации вручную настраиваем «прогресс-бар», его состояние будет соответствовать проценту прохождения. Прописываем столько триггеров, сколько будет фиксированных состояний индикатора прогресса. В данном примере для наглядности я взял число 10 и картинку с окружностью из 10 секторов.

В принципе всё заявленное готово к использованию. Работоспособность такого мастер-слайда можно будет проверить при публикации курса в LMS, т.к. просмотрщик Articulate не поддерживает пользовательские коды JavaScript.

Резюме
В явном виде этот пример, вряд ли, может понадобиться, но какая-то его часть в некоторых случаях может быть полезна. И подойдет он только для последовательного курса, состоящего из одной сцены.