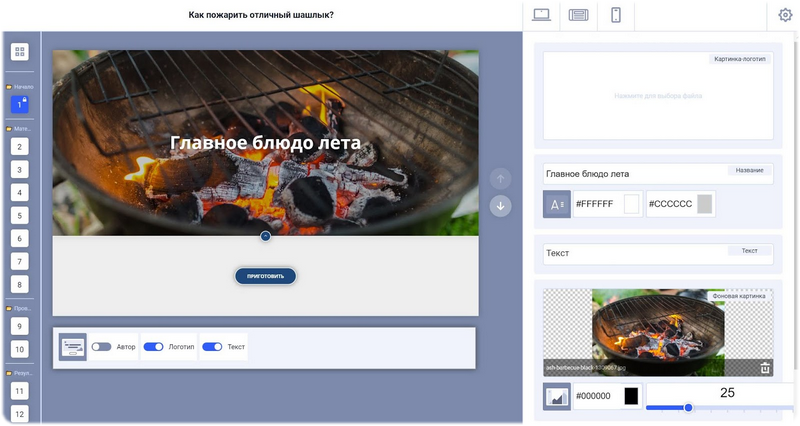
Интерфейс редактора курсов
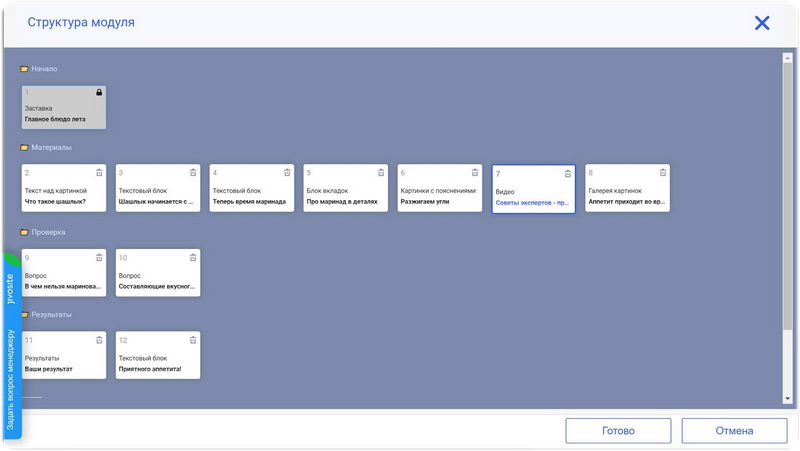
Учебный модуль в CourseLab Online состоит из последовательности блоков. В редакторе возможно два варианта их представления: слайдовое (поэкранное) и в формате лонгрида – в этом случае блоки «склеиваются» друг с другом, и переход от одного к другому осуществляется не с помощью кнопки «Далее», а путем пролистывания страницы снизу вверх.

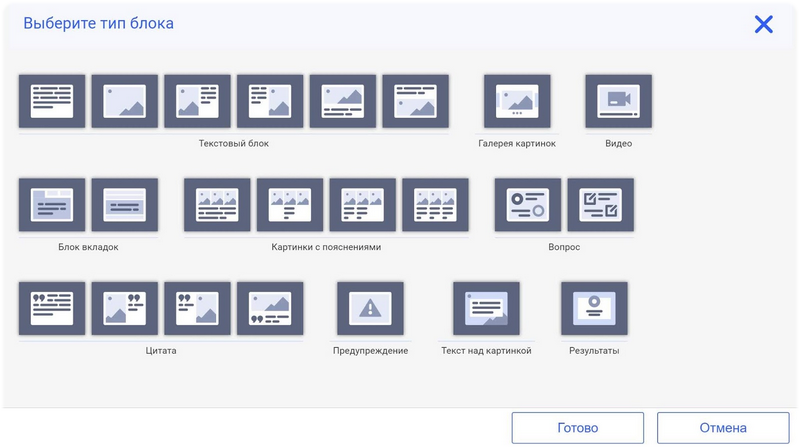
Перечень основных блоков, которые могут присутствовать в курсе, включает:
- текст (в том числе текст с картинкой/несколькими картинками, текст с гиперссылками, текст со ссылками на файлы и т.д.),
- галерея (последовательность картинок),
- видео, которое может быть как встроенным, так и прикрепленным из видеохостинга,
- блоки вкладок,
- интерактивные картинки с пояснениями,
- цитаты,
- вопросы,
- вывод результатов тестирования и т.д.

В учебный модуль можно добавлять другие блоки, их количество может быть произвольным. Типы блоков будут расширяться – в следующем релизе инструмента планируется еще 5-6 типовых интерактивностей.
Работа с блоками
После того как автор соберет в учебный модуль необходимый набор блоков, он может использовать набор параметров, при изменении которых автоматически в режиме реального времени отображение меняется.

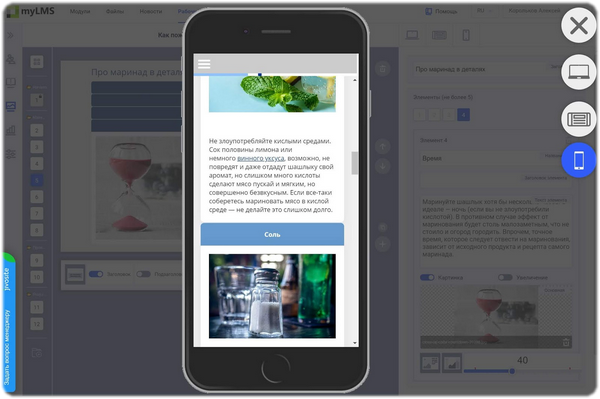
Разработчик сразу же видит, как после редактирования контент будут выглядеть для обучаемого (для этого нужно воспользоваться кнопкой Preview), причем и в десктопном, и в мобильном варианте. Контент адаптируется под каждую версию автоматически. Например, для мобильного варианта изменяются размеры шрифтов, картинки увеличиваются, чтобы их можно было развернуть на весь экран, текст из слайдового представления превращается в лонгрид с соответствующими информационными блоками и т.д. Механизм адаптивности у каждого интерактивного блока или объекта свой, тем не менее автор может быть уверен, что любой контент будет мобильно дружественным без специальных усилий с его стороны.
Мобильная адаптивность
Созданный учебный модуль автоматически может отображаться как в слайдовом формате так и в виде длинной страницы (лонгрид) для обычного или мобильного устройства.



Полный обзор майских новшеств CourseLab Online читайте в статье Алексея Королькова:
"Как создать курс для мобильного устройства без специальных знаний?"






