Задача:
Считать курс завершенным только при просмотре полного видео.
Структура курса:
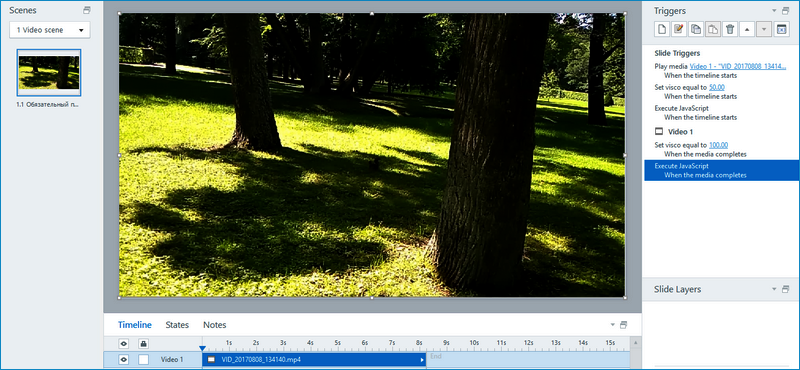
Один слайд с загруженным на него видео.
Понятно, что средствами Articulate Storyline и стандартом SCORM не передать подобных конкретностей. Тогда добавим пару скриптов для двух предполагаемых ситуаций:
- Запуск ролика и закрытие курса до полного просмотра видео.
- Запуск ролика и закрытие курса после полного просмотра видео.

В первом случае будем передавать в СДО, допустим 50% прохождения, а также статус "незавершено"/"неуспешно" (incomplete/failed).
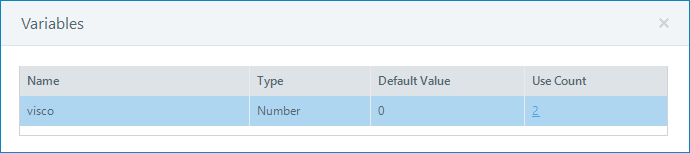
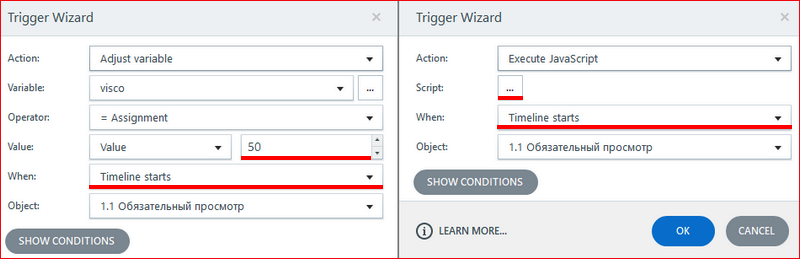
Для этого при старте слайда с роликом зададим некой объявленной в Articulate переменной "visco" значение 50, а также запустим скрипт, передающий оценку и статус в СДО.


Скрипт представляет следующий набор команд:
var player=GetPlayer();
var currentscore=player.GetVar("visco"); //получаем значение переменной Articulate
lmsAPI.SetScore(currentscore,100,0); //передаем 50%
lmsAPI.ResetStatus(); //сбрасываем статус
Во втором случае после завершения видео передадим в СДО 100% и статус "завершено"/"успешно" (complete/passed).

Второй скрипт выглядит так:
var player=GetPlayer();
var currentscore=player.GetVar("visco");
lmsAPI.SetScore(currentscore,100,0); //передаем уже 100%
lmsAPI.SetReachedEnd(); //устанавливаем в СДО статус завершения
lmsAPI.SetPassed(); //устанавливаем в СДО статус успешности